
Learn Photoshop & web design by doing actual, real-world projects.
Interested in becoming a web designer? Not sure where to start?
Look no further! This Photoshop web design course was designed for beginners. Includes 7 web design projects to help you learn and master Photoshop.
Learn by doing actual web design projects. Then, you’ll practice what you learned by re-creating my designs. We don’t stop there though.
Next, you’ll use your creative vision to come up with a better design… for your portfolio.
Once you complete all the projects you’ll have a web design portfolio to help start getting design work!

More than just a graphic course. Retouching, photo editing, UX tips and more.
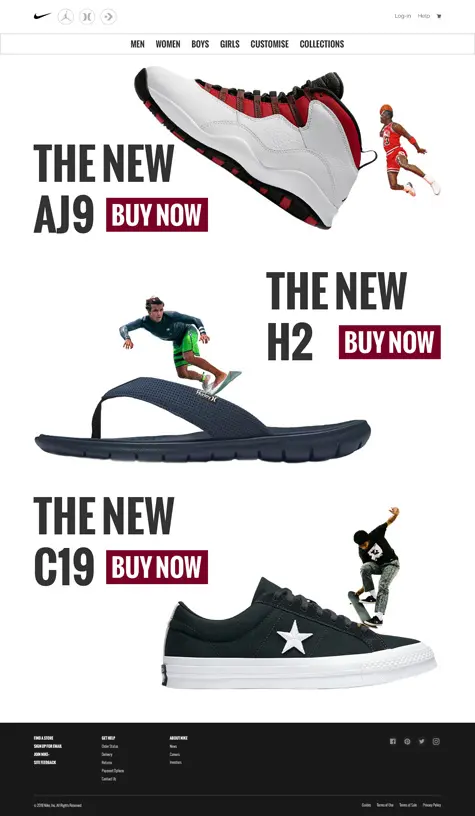
Your first UX web design project will consist of creating a unique, creative homepage for Nike.
You’ll learn about my creative design with the design briefing.
Then, you’ll learn about the importance of picking images and how to remove subjects from the background… like a pro.
You’ll also learn…
Once you’ve practiced what you learned, by re-doing my web design, you’ll use YOUR creative vision to develop a web design for your portfolio.

Hero (section) pro tips, lead qualification, photo selection tips and more.
This UX web design project will have you transform an an old, outdated, real estate website into a professional style.
The new design was created with a better UX (user experience) in mind.
Which will help the client grow their business by including a call-to-action that prospects will not be able to refuse.
What you’ll learn can easily be applied to any type of company and web design.
Plus, I’ll share with you one of my little secrets on adding credibility and elevating your clients standing in the community.
Which also increases the chances more people will do business with your client…. which makes for a happy client… which means they’re going to refer you more business!

Gradients, “hamburger” icon, social proof and more.
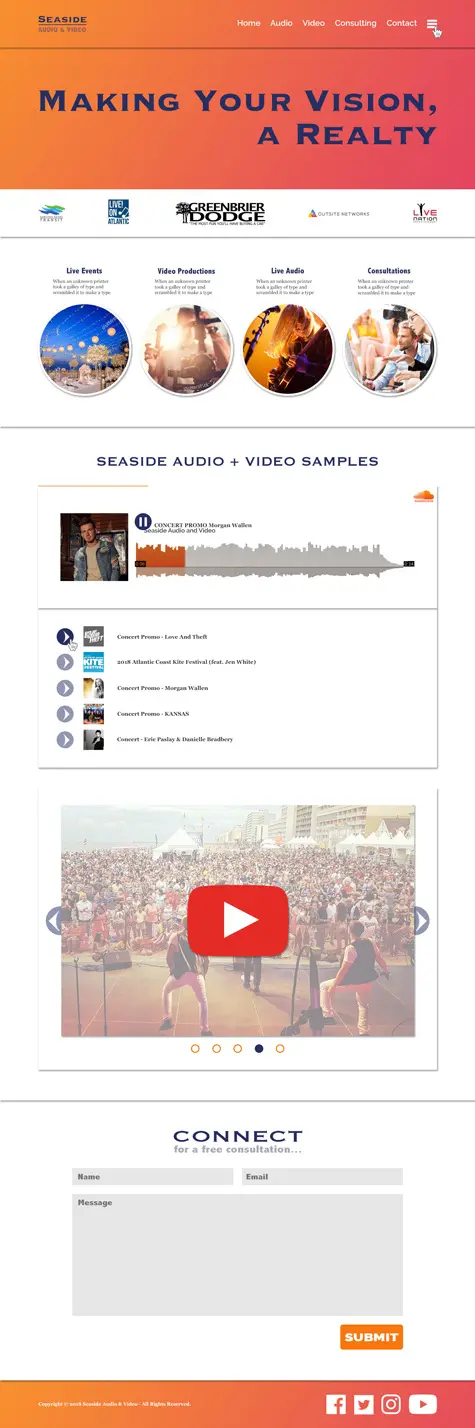
Our next UX web design project consists of updating another old, out-dated website and giving it a new, fresher, modern design.
Many new tips and web design tricks revealed in this project.
Just a few more things you’ll learn with this web design project…

Custom icons, alignment, pro design tips, re-touching tips and more.
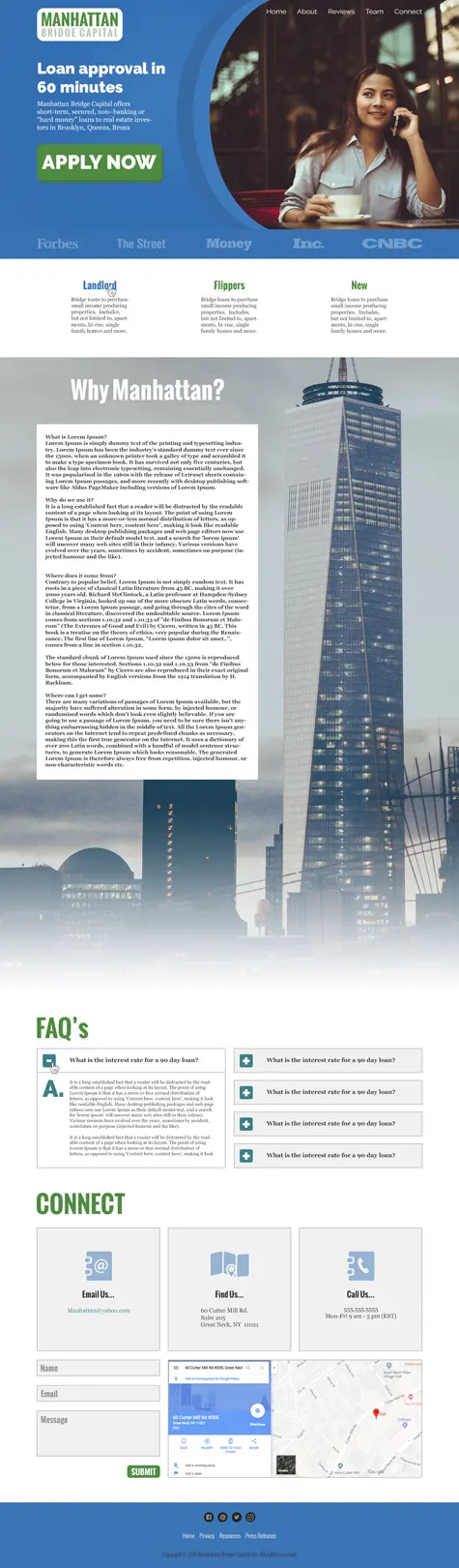
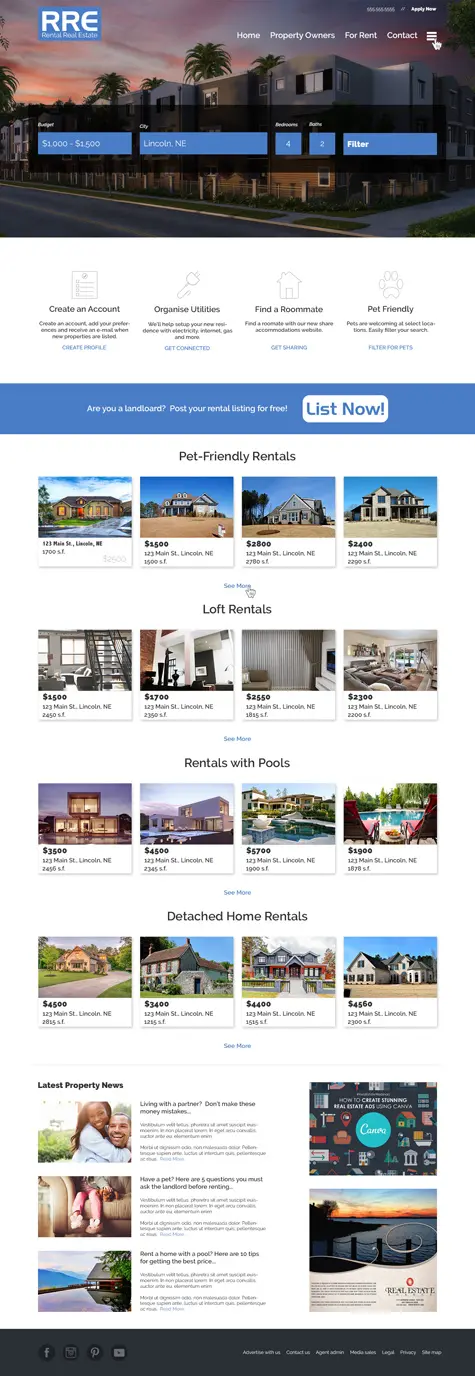
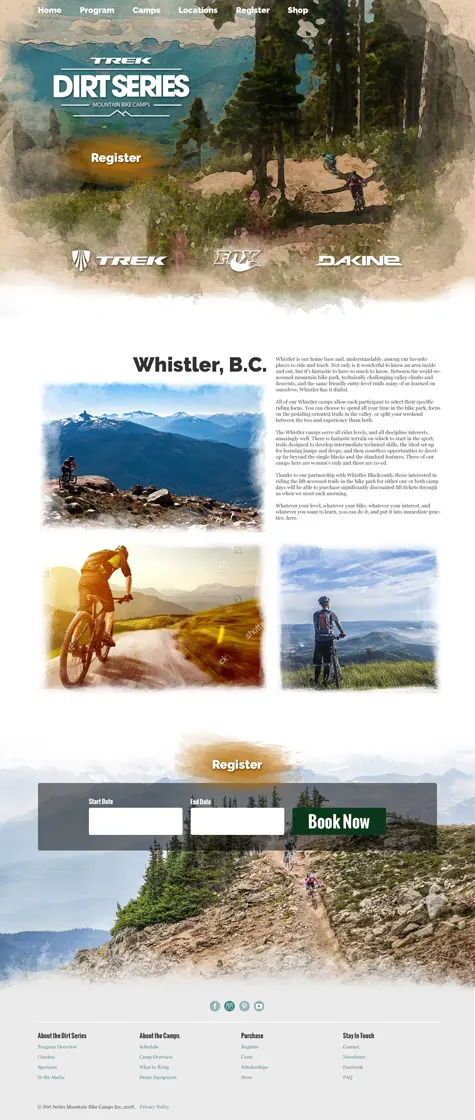
In this UX web design project, the learning continues! Starting off with a large Hero image as the backdrop of the UX design. This image alone will elevate this company’s existing brand and will distinguish it as a leader in its area.
As great as the image is it could be better. We’ll make it better by learning how to remove 2 cars from the foreground… you’ll learn how to retouch like a pro.
The next part of this web design involves creating a great (UX) user experience by giving visitors exactly what they are looking for.
In this case, a place to rent.
You’ll achieve this by designing a filter, in the Hero section, that will allow visitors to narrow down their search.
If visitors are not ready to do business through this site, they’ll be more so after scrolling down to the first section that includes 4 benefit-driven services.
You’ll learn how to create 4 custom icons from scratch and tips on how to sell your client on showcasing their benefits.
Plus, additional tips throughout for communicating with your client on why you designed the page the way you did.
Then, I’ll give you some UX design tips for quickly, and easily adding multiple listings by using Command/Control J (Photoshop shortcut).
This section of the web design project has a lot more pro tips. One of which is arranging, styling and choosing fonts to make it easier to read the content.
We’re not done with what you’ll learn in this project! In fact, I give you 2 services you can up-sell your clients on (you’ll put in your design first since it’s so easy to do and then you sell them on it).
One of which can put more money in their pocket with very little effort.
Your clients will have a hard time turning down money. The hard part is deciding how much to charge. Which is entirely up to you.

Typography tips, hover states, styling tips and more.
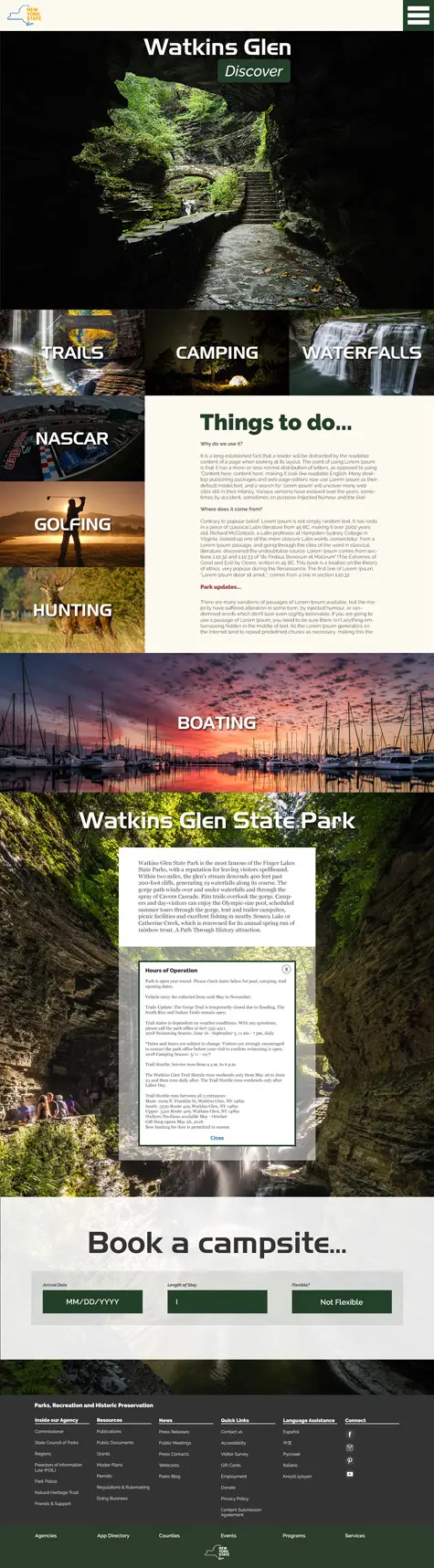
Your next UX web design project consists of taking an old, out-dated, government text-based design and creating a more image-based web design.
Why the switch?
The “government” is trying to “sell” their location to tourists and images tell the story better than text.
After all, an “image is worth a thousand words”.

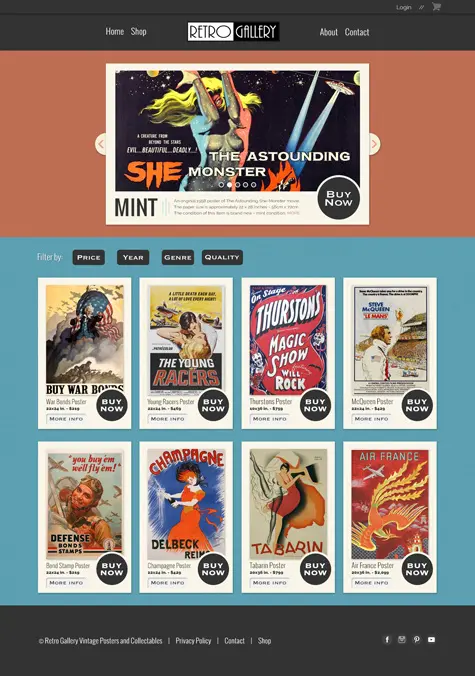
E-commerce design, retro style, sliders and more.
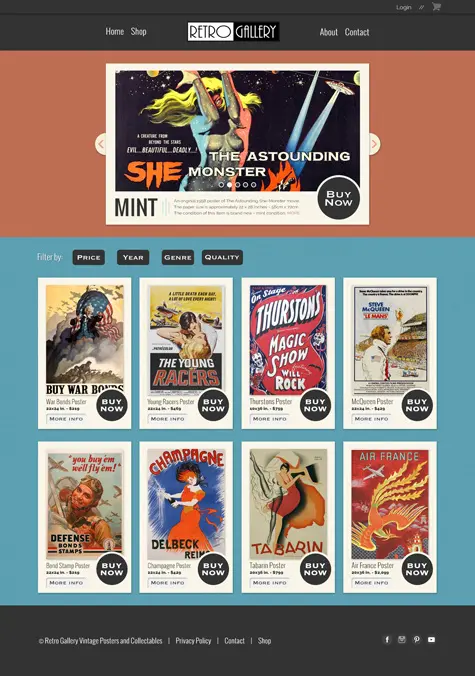
This is my favorite UX web design project! You’ll learn something you didn’t know was possible… how to find out what font was used from a (flattened) JPG file!
Yep, I’ll show you where to upload your file and a computer will crunch its database of 100,000+ fonts and tell you which one was used!
So far, most of our UX web design projects have had a modern, clean UX web design style applied to them.
Not this time.
We’re going all out on transforming a plain, boring site with a bold, fun retro design style.
You’ll start off by creating a retro slider for the Hero section.
Then you’ll design an e-commerce like body section featuring old-movie posters.
All while learning more pro-UX web design tips along the way!

Special effects, footers, brushes and more.
By now, you’ve learned just about all my UX web design tips.
Don’t despair.
I have a few more pro tips and Photoshop tricks to share with you in this final UX web design project.
Including, how to transform an ordinary, boring, plain, photo into a work-of-art; a Watercolor (in Photoshop).
No worries.
No need to buy a canvas, brushes or watercolor paint.
I’ll show you how to do it in Photoshop!
Once you’ve completed all 7 UX web design projects you’ll have mastered over a dozen keyboard shortcuts (that will help you design faster).
Plus, if you applied my suggestions, you’ll have 7 UX web designs developed from YOUR creative vision and design style for your portfolio.
These Photoshop web design tutorials will teach you how to use Photoshop for web design.
Plus, after you complete the 7 projects you’ll have a portfolio to jump-start your web design career!
Absolutely!
However, some knowledge of Photoshop is recommended.
Either way, you’ll learn the basics of Photoshop and advanced techniques all graphic designers should know.
Yes! This is one of many Pro tutorials available to subscribers.
Click here to find out more and get started learning new Photoshop skills.
All Pro tutorials are only available online. We do not offer the ability to download tuts.
Our free tutorials focus on a single skill or technique.
Our Pro tutorials cover additional techniques, more detail and depth about the subject.
Plus, Pro subscribers receive premium support to questions and more. Oh, and the Pro tutorials also include additional resources vs. free tutorials.
This Pro Photoshop design course was created with Photoshop CC.
However, you can still learn the techniques and build your portfolio in older versions of Photoshop, like CS6 or newer.
Yes! All Pro tutorial resources are yours for life. However, all images provided are for training purposes only.
You cannot share, sell or use any images for your portfolio. All images are copyrighted by Parker Photographic.
You’ll have access to a “classroom” where you can ask questions.
I provide my 30 years of experience as a photographer and user of Photoshop to help you achieve your creative vision.
As a pro subscriber, not only do you get every pro class, but you also get me as your mentor.
Get Started
Downloads
Copyright 2021 Parker Photographic. All rights reserved. Designed by, well, me!