Learn the creative power of Photoshop Layers. Explained with beginners in mind.
Adobe Photoshop Layers are a mystery. Aren’t they?
Like all Photoshop beginners, you have no idea what a Photoshop layer is, what it’s used for, and why you need them.
No worries.
This Photoshop layers guide will explain everything you need to know about layers.
You’ll learn:
- what Photoshop layers are
- how to access and create them
- how to use layers for your creative artwork
- the 12 different types of layers
- and more
First, I’ll explain what Adobe Photoshop layers are.
This will give you a better understanding of layers and why you need them to fulfill your creative vision.
Then, each section will provide additional information about Photoshop layers.
There’s a lot to learn.
So, I divided up everything into bite-size sections to help you focus on one aspect of Photoshop layers.
Ready to get started? Awesome…
What Are Photoshop Layers?
Photoshop layers… “in my opinion, are the most important tool in Photoshop.”
Let’s find out why…
Layers allow you to stack different graphics, images, or adjustments via a “layer”, and they provide a method by allowing you to creatively adjust your artwork.
You can think of Photoshop layers like “artboards” or a canvas.
Every artboard (layer) you create can contain pixels that are not on any other layer (artboard).
Or you can create layers that can be used to alter the one (s) below them.
When layers are stacked, with their own individual pixels or adjustment options, you can manipulate these individual layers to affect the outcome of your finished artwork.
Every layer you create is separate from others.
You can show or hide these layers, change the Opacity, apply a Blending Mode (that alters the layer creatively), and much more.
Without them (which was the case
early in Photoshop’s history), you would not be able to create a lot of the artwork that’s possible today.
Therefore, Photoshop layers give you the flexibility to achieve your creative vision.
And just as important, Photoshop layers allow you to work non-destructively (more on that coming up).
There’s a lot to learn about Photoshop layers. No worries, though.
I’ve divided this Photoshop layers guide into bite-size sections to make it easier to grasp and understand everything you need to know about them.
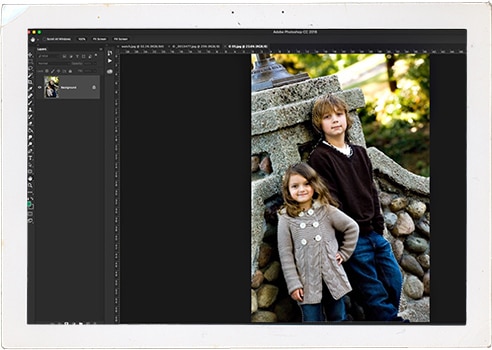
Before you can start using layers in Photoshop, you’ll need to activate the Layers Panel.
And it would also help to learn all the options available within it.
Let’s access the Layers Panel and learn more about it…
A Closer Look @ the Photoshop Layers Panel
Let’s start off with making the Layers Panel visible. Then, we’ll review the many choices within it.
Go up to Windows > select “Layers”
The Layers Panel consists of many different options and hidden menus (with additional choices).
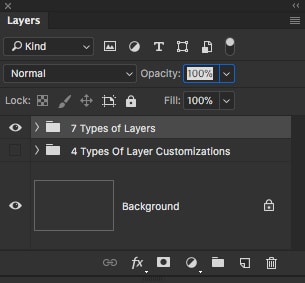
First, the Layers Panel is divided up into 5 sections…
- Search
- Creative customizations
- Locks
- the actual layers
- 7 most used tools accessible via icons
This way, you’ll know exactly where everything is located.
02. Creative Customizations
Blending Modes
This includes 27 types of Modes that can alter how your selected Layer interacts with the layers below it.
I like to call them Creative Modes (but they are better known as there original name: Blending Modes).
Opacity
Fill
Note: See image below.
This option is similar to Opacity.
However, it is was designed for Layer Styles and not the actual Layer itself.
03. Locks
These options allow you to “lock” your layers for different purposes. Explanations are provided in the order of the icons.
Lock Transparent Pixels
This lock will allow you to edit the opaque areas of the layers.
Note: This lock can only be used on layers that have transparency.
Lock Image Pixels
Lock Position
Prevents the accidental movement of the Layer.
Prevent Auto-Nesting
Note: This only works when using the Artboards feature.
Prevents objects created outside of the Artboard from being nested with other objects within the Artboard.
Confusing, I know.
If you’re not familiar with Artboards, it’s a whole discussion outside of Layers.
Lock All
Applies all of the above.
It “locks” down that Layer, and you’ll be unable to do anything with that Layer.
To adjust a Layer, you’ll need to turn this off.
04. Layers
This section is where your Photoshop layers reside as you work.
Here are some tips for working with Layers.
- The eye icon, next to the Layer name, can show or hide the Layer
- Double click on the Layer name to rename it
- Any locks applied will be visible, with the lock icon, to the right of the name
05. the Seven Tools
The fifth section, located at the bottom of the Photoshop layers panel, consists of 7 tools for easy access. Also, some of them can be accessed by keyboard shortcuts.
Explanations are in order of the icons.
Link Layers
When you select 2 or more layers you can “link” them together.
This will allow you to do specific types of edits on all linked layers vs. one at a time.
Layer Styles
Access this icon (second from left) to apply a Photoshop layer style.
Tip: you can also apply a layer style by double clicking on any layer. This will display the Layer Style editor just like choosing the icon at the bottom of the layers panel
Layer Mask
Next, we have the option to add a Layer Mask to our layer.
Fill or Adjustment Layer
Allows you to add a new “Fill” Layer or an Adjustment Layer.
Group Layers
After selecting 1 or more layers, you can click on this (folder icon) layer to group them together.
Or if you prefer keyboard shortcuts…
- Mac: Command + G
- PC: Control + G
New Layer
Creates a new (transparent) Layer.
Delete Layer
Select a layer and click on the Trash Can icon to delete the layer.
3 Hidden Menus Within Photoshop Layers
Hidden menus can be found when right-clicking on a layer.
There are 3 different menus and will be visible based on where you click.
Click to the right of the layer name for the first menu.
The second menu is visible when right-clicking on the layer type (the icon to the left of the name – not the eye… this will make more sense when you learn the 12 types of layers).
The third menu is accessed when you have a Photoshop layer mask applied and right-click on it.
An additional menu can be found by clicking on the icon in the upper-right of the layers panel.
This menu has some tools/features that are located in some of the other three menus too.
It all depends on your personal preference on how you wish to select the menu.
Enlarge the size of your Layers thumbnail size
- Click on the upper-right icon in the Layers Panel to access that menu.
- Scroll down and select; Panel Options (near the bottom).
- Choose the largest size for your personal preference.
- Click OK.
Now you can really see them!
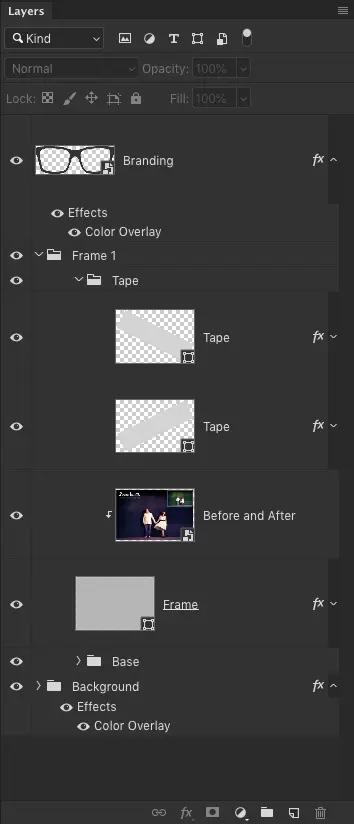
12 Types of Photoshop Layers
02. Background Layer
By default, all new images and/or documents (when opened or created) have a “Background” layer.
A Background Layer is a special kind of layer which is always located at the bottom of all other layers. It also comes locked.
Plus, there are limitations to what you can do with this particular background layer.
You can’t rearrange it, you can’t delete items on it, and you can’t move any contents within it.
Its sole purpose is to be, well, the background for the rest of your document.
Although, you can still edit the background layer and apply paint (pixels) to it.
This is known as working “destructively” since you are altering the original pixels of the document. Destructive editing isn’t limited to just Photoshop. Any pixel based software, like GIMP, is considered “destructive.”
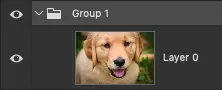
03. Grouped Layer
This type of Photoshop layer is used to organize your layers. When you have tons of layers, you can group them together into different categories… based on the project.
For example:
- You could group different sections of a web design to keep them organized.
- You could group together similar graphic layers.
- You could group Photoshop adjustment layers that have many different layers to achieve a particular look.
This makes it easier to group similar types of layers or sections for easy access.
This will not be apparent until you start creating dozens or hundreds of Photoshop layers to a project.
It’s a good idea to get into the habit (sooner rather than later) of grouping your layers.
Quick Tip: make sure to rename them according to what that layer is being created for!
04. Linked Layer
This type of layer is used to “link” two or more layers together.
Then, you will be able to apply an edit to all linked layers at the same time.
For example, you can rotate two (or more) linked layers together to ensure they are rotated exactly the same. This will help precisely control how the layers are rotated within Photoshop. And it will make sure the layers are perfectly aligned after rotating.
You can also link Grouped Layers.
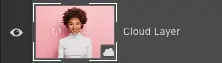
05. Cloud Layer
A Cloud Layer is another type of Smart Object (see description below).
However, instead of the file residing on your computer, it’s stored in the cloud.
This type of Layer is most common when you’re using Photoshop Stock service to add files to your project.
Once you find an image you think will work for your project, a low-res (watermarked) file can be imported directly in Photoshop.
This way, you can get approval from your client (or from yourself) before buying the actual image.
The imported file will be added as a new “Cloud Layer.”
Once the design (image) is approved, you can purchase the file, and the “Cloud Layer” will be updated with the hi-res licensed purchase.
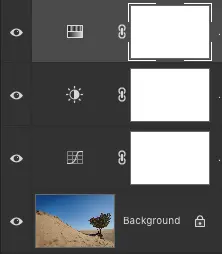
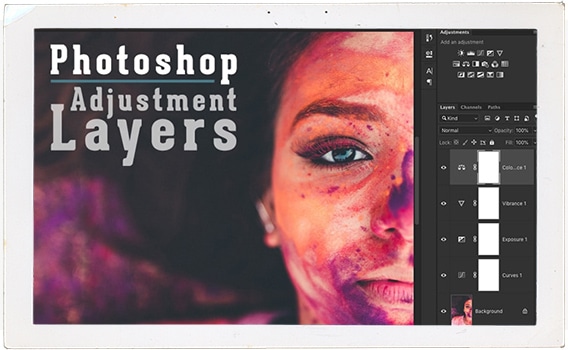
06. Adjustment Layer
This image shows three different Adjustment Layers (from top to bottom): Hue, Brightness, and Tone Curve.
An Adjustment Layer allows you to work non-destructively.
This way, you don’t have to work on the “Background Layer” of your original image.
If you did, then you would not be able to undo your edits if you saved and closed the file.
By saving your file as a PSD, it allows you to keep all the Layers in tack.
This gives you the freedom to re-edit your Adjustment Layer edits any time in the future.
Adjustment Layers can either be added via the associated icon at the bottom of the Layers panel or via your menu…
Go to: Layer > Adjustment Layer and select the type of adjustment you’d like to add.
There are a total of 16 different types of Adjustment Layers.
Once your Adjustment Layer is added, you can then apply the adjustment.
Plus, a Layer Mask, is automatically added to precisely control your custom edit.
If the editing box, for that adjustment, Layer is gone, you can bring it back (to fine-tune your edits) by double-clicking on the icon (to the left of the Layer mask).
Layers Primarily For Graphic Design Projects
08. Smart Object Layer
A Smart Object Layer is like an individual file within the Layer.
When you double click on its icon, you’ll open the file contained within.
Typically, this new file could be an image or a graphic with other Layers within it.
Smart Object Layers allow you to bring another edited image (or graphic file) into an existing document.
Plus, it will enable you to retain the current layers, edits, etc.. separately from the Smart Object.
When you open the contents of the Smart Object, you’ll then be able to edit those layers within.
When you save and close this file, it will then take you back to your original document with the updates you applied to the Smart Object.
09. Vector Layer
A Vector Layer is popular with graphic designers.
As previously mentioned, the layers in Photoshop are filled with pixels.
Vectors, on the other hand, are not created with pixels. Instead, “math” is used to create two or more points.
These points are then joined with a single line or can be filled when multiple points are created.
Multiple points, lines, and fills create the final artwork.
The advantage of Vectors over pixels is the ability to enlarge a file without loss of quality.
Pixel-based art will become pixelated (blurry); the larger you make the file.
The disadvantage of Vector files is the lack of detail.
Whereas pixel-based files can generate more detail. For example, photos.
10. Shape Layer

A Shape Layer is nothing more than a “shape” that is created from one of the shape tools.
Shapes, when initially created, are Vectors themselves.
If needed, you can convert them into pixel-based layers.
Although, if you do, then re-sizing them can cause pixelization.
11. Text Layer

This layer type is a Text Layer.
12. Frame Layer

This type of Layer can “frame” your artwork.
Or think of them as a layer that contains your images.
They’re designed to contain photos and not graphic elements (text, shapes, etc.)
4 Types of Photoshop Layer Customizations
In addition to the 12 Photoshop Layer types, we have 4 ways to customize our Layers.
These 4 tools give you additional ways to complete your creative vision…
Photoshop Layer Styles

Layer Styles add special effects to your Layers. 11 different effects in all.
Here is a quick list of each type of Layer Style…
- Blending Options
- Bevel & Emboss
- Stroke
- Inner Shadow
- Inner Glow
- Satin
- Color Overlay
- Gradient Overlay
- Pattern Overlay
- Outer Glow
- Drop Shadow
How to add a Layer Style
Either click on the “FX” at the bottom of the layer panel or double-click on the Layer you wish to add it to.
You’ll then be presented with the Layer Style window.
From here, choose one or more Layer Styles to apply to the Layer.
Try It
Create a new document and add some large, bold text.
Go through each of the different Layer Styles and options to learn what you can do with Layer Styles.
Photoshop Opacity + Fill

Opacity
Opacity allows you to adjust the transparency of the Layer.
The amount ranges from 0 – 100.
Zero will render the Layer invisible. 100 shows the Layer at full transparency.
Opacity is often used along with Adjustment Layers to reduce the intensity of the “adjustment.”
That’s not the only use for it, though. I use it for other creative choices too.
Fill
Fill adjusts the Opacity too.
However, there’s a big difference between the two.
Fill is designed to be used with Layer Styles.
If you have a Layer Style applied, let’s say a stroke around some text, and lower the Opacity – the text and Layer Style will be reduced in transparency.
If you want to only lower the Opacity of the text and not the stroke, then use Fill.
Fill will lower the Opacity of the text-only, and the Layer Style (the stroke in this case) will still be at 100% Opacity.
Try it out for yourself
- Create a new document and add some large, bold text.
- Apply a Layer Style, with a colored stroke. Duplicate this text layer.
- Then, adjust the Opacity of the first layer to 50%.
- Adjust the Fill, for the second layer, to 50% also.
Notice the difference?
Photoshop Blending Modes

Next, we have blending modes. These are some fun and creative types of customizations that you can apply to your Layers.
In essence, this tool will “Blend” your Layers together.
There are 27 Blending Modes in all! Which is well beyond the scope of this article.
Try It
- Open an image and create a new Layer above.
- Fill this new Layer with a sold color.
- Go to your Blending Modes, drop-down menu, and select “Color.”
Notice how it now blends the solid colored Layer with the image below?
This is just one example of using Blending Modes.
Photoshop Layer Masks

Layer Masks give you the precision and control to custom edit your images.
When applying Adjustment Layers, you can then use a Layer Mask to add/remove the edits in specific locations of your image.
When you add an Adjustment Layer, a Layer Mask is automatically applied to the Layer.
After making your “adjustment,” you can precisely remove edits (anywhere on the photo) with a black brush. Using white will bring the edits back.
Also, make sure the Layer Mask is selected in the Layer you are editing.
You can also easily add a Layer Mask to any other type of Layer too (for more creative possibilities).
Just click on the icon (which looks like the image above) at the bottom of the Layer Panel.
Now What?
Now that we’ve covered the basics of Photoshop layers, do you have any questions?
If so, please leave a comment below. If needed, I’ll create a new tutorial that explains your question!