
Master GIMP & website design by doing actual, real-world projects.
Interested in becoming a web designer? Not sure where to start?
Look no further! This class was designed for beginners. Includes 7 website design projects to help you learn and master GIMP.
Master by doing actual projects! Then, you’ll practice what you learned by re-creating my website layouts. We don’t stop there though.
Next, you’ll use your creative vision to come up with a better layout… for your portfolio.
Once you complete all the projects you’ll have 7 website designs, for your portfolio, to help promote your new graphic skills… and get work!

More than just a graphic course. Retouching, photo editing, UX tips and more.
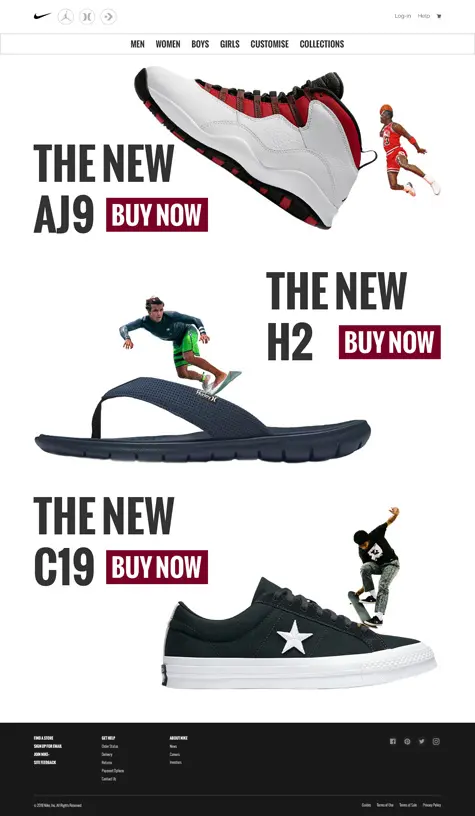
Your first UX project will consist of creating a unique, creative homepage for Nike.
You’ll learn about my creative design, and why I chose this layout, with the briefing.
Then, you’ll discover the importance of picking images and how to remove subjects from the background… like a pro.
You’ll also explore…

Hero (section) pro tips, lead qualification, photo selection tips and more.
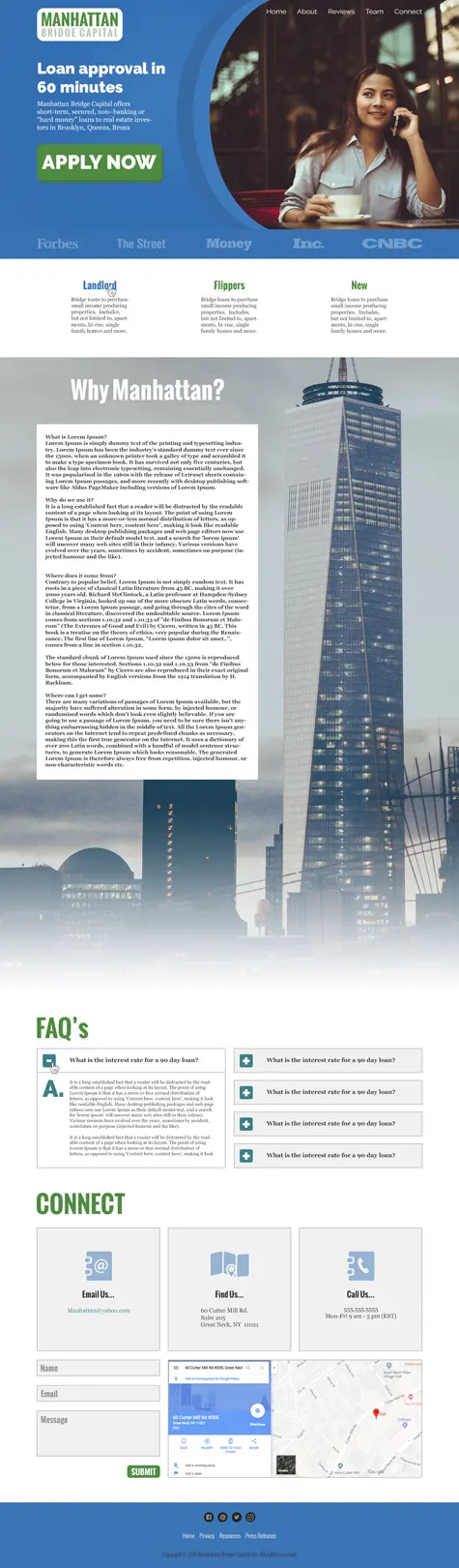
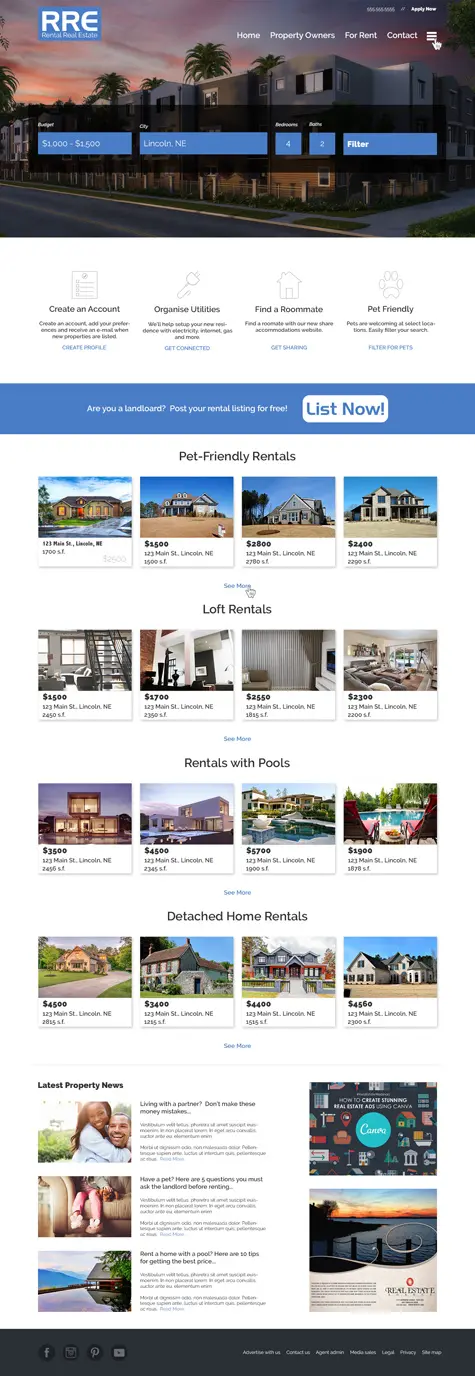
This UX website project will have you transform an an old, outdated, real estate website into a professional style.
Our new design was created with a better UX (user experience) in mind.
Which will help the client grow their business by including a call-to-action that prospects will not be able to refuse.
Everything you’ll learn, in this project, can easily be applied to any type of design.
Plus, I’ll share with you one of my little secrets on adding credibility and elevating your clients standing in the community.
Which also increases the chances more people will do business with your client…. which makes for a happy client… which means they’re going to refer you more business!

Gradients, “hamburger” icon, social proof and more.
Our next UX project consists of updating another old, out-dated website and giving it a new, fresher, modern design.
Many new tips and design tricks (and tools) revealed in this project.
Here are just a few more things you’ll master with this project…

Custom icons, alignment, pro design tips, re-touching tips and more.
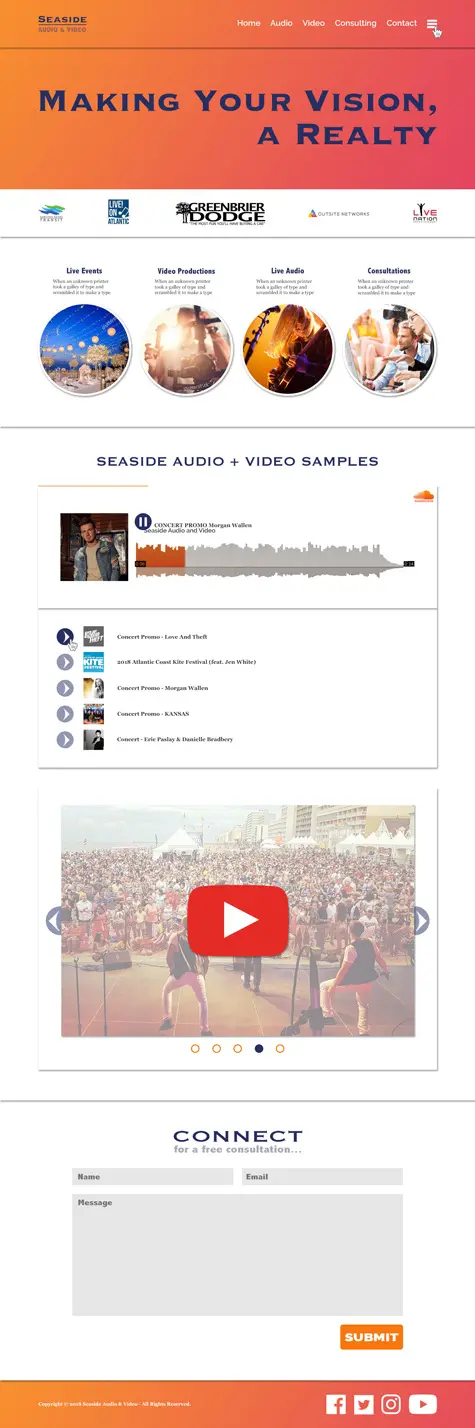
In this UX graphic project, the learning continues!
Starting off with a large Hero image as the backdrop of the initial layout.
This image alone will elevate this company’s existing brand and will distinguish it as a leader in its area.
As great as the image is it could be better.
You’ll make it better by learning how to remove 2 cars from the foreground. The tool to do this will be revealed in this project. Once you’re done with this section you will know how to retouch (plus, photo editing) like a pro.
The next part of involves creating a great (UX) user experience by giving visitors exactly what they are looking for.
In this case, a place to rent.
You’ll achieve this by designing a filter, in the Hero section, that will allow visitors to narrow down their search.
If visitors are not ready to do business (through this site), they’ll be more so after scrolling down to the first section that includes 4 benefit-driven services.
You’ll discover how to create 4 custom icons from scratch and tips on how to sell your client on showcasing their benefits.
Plus, additional tips throughout for communicating with your client on why you designed the page the way you did.
Then, I’ll give you some UX design tips for quickly, and easily adding multiple listings
This section of the project has a lot more pro tips. One of which is arranging, styling and choosing fonts to make it easier to read the content.
We’re not done with what you’ll learn in this project! In fact, I’ll share with you 2 services you can up-sell your clients on.
One of which can put more money in their pocket with very little effort.
Your clients will have a hard time turning down money. The hard part is deciding how much to charge. Which is entirely up to you.

Typography tips, hover states, styling tips and more.
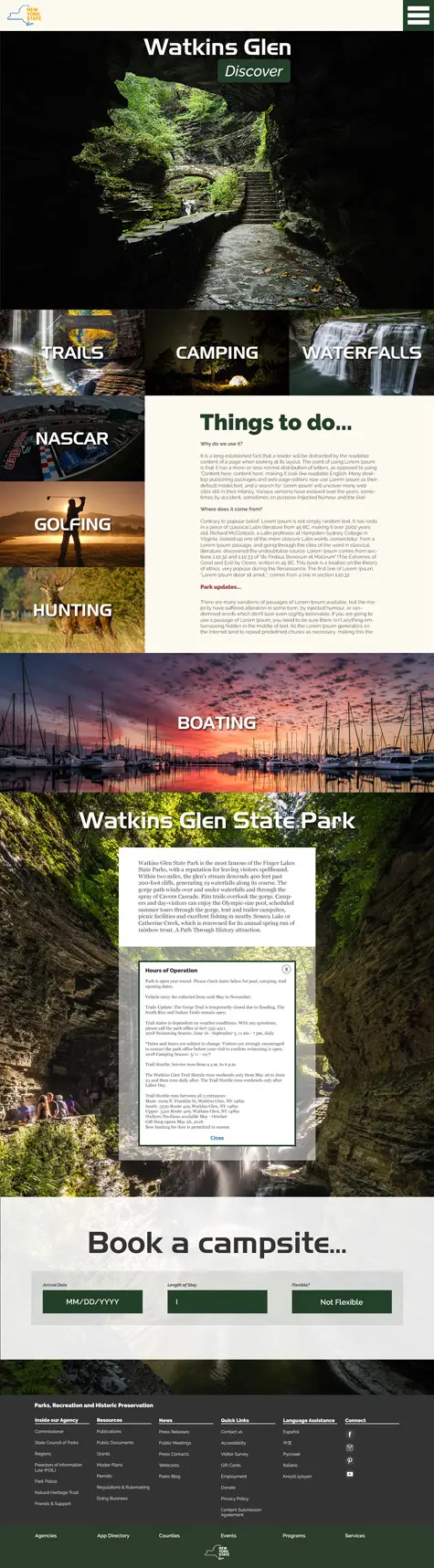
Your next UX project consists of taking an old, out-dated, government text-based layout and creating a more image-based design.
Why the switch?
The “government” is trying to “sell” their location to tourists and images tell the story better than text.
After all, an “image is worth a thousand words”.

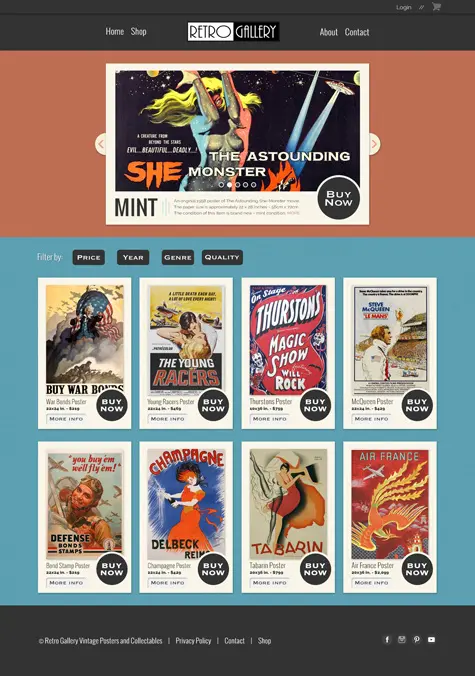
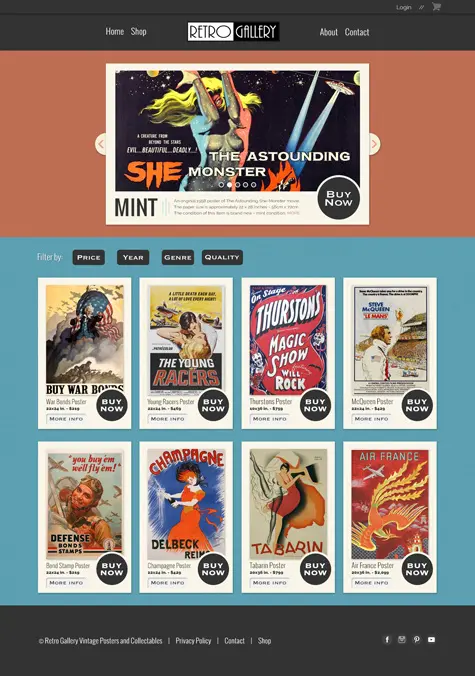
E-commerce design, retro style, sliders and more.
This is my favorite design project! You’ll learn something you didn’t know was possible… how to find out what font was used from a (flattened) JPG file!
Yep, I’ll show you where to upload your file and a computer will crunch its database of 100,000+ fonts and tell you which one was used!
So far, most of our UX projects have had a modern, clean design style applied to them.
Not this time.
We’re going all out on transforming a plain, boring site with a bold, fun retro style.
You’ll start off by creating a retro slider for the Hero section.
Then you’ll design an e-commerce like body section featuring old-movie posters.
All while learning more pro-UX design tips along the way!

Special effects, footers, brushes and more.
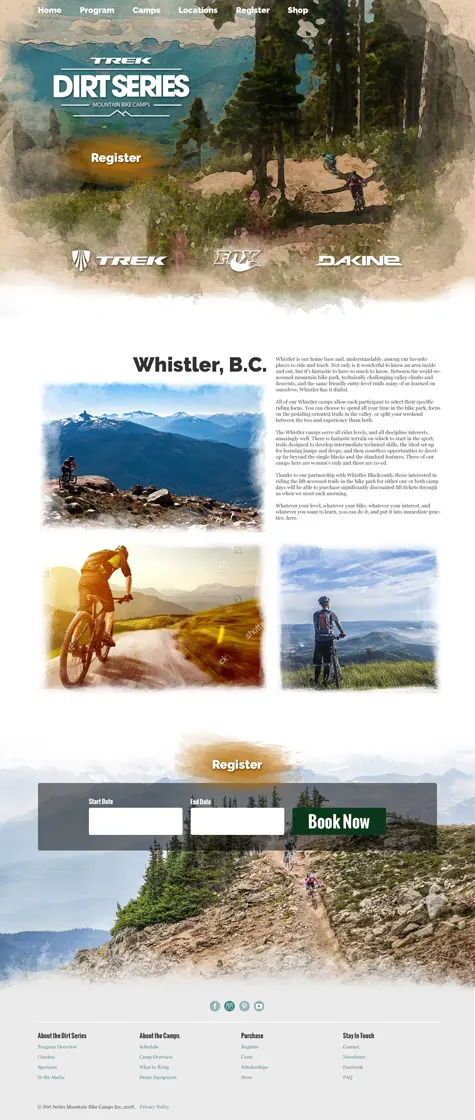
By now, you’ve learned just about all my UX tips.
Don’t despair.
I have a few more pro tips and GIMP tricks and tools to share with you in this final design project.
Including, how to transform an ordinary, boring, plain, photo into a work-of-art; a Watercolor (in GIMP).
No worries.
No need to buy a canvas, brushes or watercolor paint.
I’ll show you how to do it in GIMP!
Once you’ve completed all 7 UX design projects you’ll have mastered over a dozen keyboard shortcuts (that will help you design faster).
Plus, if you applied my suggestions, you’ll have 7 designs developed from YOUR creative vision and design style for your portfolio.
These design tutorials will teach you how to use GIMP for graphic design.
Plus, after you complete the 7 projects you’ll have a portfolio to jump-start your design career!
Absolutely!
However, some knowledge of GIMP is recommended.
Either way, you’ll learn the basics of GIMP and advanced techniques all graphic designers should know.
All Pro tutorials are only available online. We do not offer the ability to download tuts.
Our free tutorials focus on a single skill or technique.
Our Pro tutorials cover additional techniques, more detail and depth about the subject.
Plus, Pro subscribers receive premium support to questions and more. Oh, and the Pro tutorials also include additional resources vs. free tutorials.
This Pro GIMP design course was created with GIMP 2.10.
Therefore, I recommend 2.10 or newer.
Yes! All Pro tutorial resources are yours for life. However, all images provided are for training purposes only.
You cannot share, sell or use any images for your portfolio. All images are copyrighted by Parker Photographic.
You’ll have access to a “classroom” where you can ask questions.
I provide my 30 years of experience as a photographer and user of GIMP to help you achieve your creative vision.
As a pro subscriber, not only do you get every pro class, but you also get me as your mentor.
27 GIMP Graphic Design Projects
Only $19
30 Day Money Back Guarantee
Get Started
Downloads
Copyright 2021 Parker Photographic. All rights reserved. Designed by, well, me!